webサイトで「html」を使ったアンケートの作り方についてご存じでしょうか?
「html」を使うことができれば、ご自分のwebサイトで自由にアンケートを作成することができます。
では一体どうすれば「html」を使ったアンケートを作ることができるのでしょうか。
今回は 秒速完成 webサイトで「html」を使ったアンケートの作り方 についてわかりやすくご紹介します。
目次
webサイトで「html」を使ったアンケートの作り方の流れ
こちらはwebサイトで「html」を使ったアンケートフォームの作り方の流れについてご紹介します。
今回はわかりやすいようにワードプレスを使ってご紹介します。
サイト作成ソフトでも同じ流れになります。
①ワードプレスにログインする
❶最初にワードプレスにログインします。
❷ワードプレスのダッシュボードに入ります。
続いて、左側メニューバーの「固定ページ」をクリックします。
❸固定ページに入ったら、左上部の「新規追加」をクリックします。
❹画面はワードプレスの「ビジュアルエディターページ」が表示されます。
「ビジュアルエディターページ」とは、文字入力可能のページということです。
❺「ビジュアルエディターページ」の右上の「・」が3つ並んでいるボタンをクリックします。
すると右側に「メニューバー」が出現します。
❻メニューバーの真ん中にある「コードエディター」のボタンをクリックします。
❼画面が「コードエディターページ」に切り替わります。
「コードエディターページ」とは、コード入力可能のページということです。
❽ページの中央に「タイトルを追加」があるので「お客様アンケート」をテキストで入力します。
「タイトルを追加」には、自webサイトに最適なアンケートのタイトルを入れてください。
➁「html」を使ってアンケートを作成する
こちらでは「html」を使って、アンケート内の各項目を作成します。
「html」を入力する場所は「コードエディターページ」の「タイトルを追加」の入力窓の真下にある「テキストまたはHTMLを入力して開始」に入力します。
❶ユーザーの「名前の項目」を作成する
ユーザーの「名前」を入れる項目を作成します。
<form>
<div class=”item”>
<label class=”label”>名前</label>
<input class=”inputs” type=”text” name=”name”></div>
</form>
❷ユーザーの「住所の項目」を作成する
ユーザーの「住所」を入れる項目を作成します。
<div class=”item”>
<label class=”label”>住所</label>
<input class=”inputs”type=”text”name=”address”>
</div>
❸ユーザーの「電話番号の項目」を作成する
ユーザーの「電話番号」を入れる項目を作成します。
<div class=”item”>
<label class=”label”>電話番号</label>
<input class=”inputs”type=”tel”name=”tel”>
</div>
❹ユーザーの「メールアドレスの項目」を作成する
ユーザーの「メールアドレス」を入れる項目を作成します。
<div class=”item”>
<label class=”label”>メールアドレス</label>
<input class=”inputs”type=”email”name=”mail”>
</div>
❺ユーザーからの「アンケートの回答」を作成する
今回は「ラジオボタン形式」で、ユーザーからの「アンケートの回答」を作成します。
次の項目になります。
商品についてのご意見
〇満足している
〇不満である
〇どちらでもない
を作成します。
<div class=”item”>
<p class=”label”>商品についてのご意見</p>
<div class=”inputs”>
<input id=”cut” type=”radio” name=”menu” value=”cut”><label for=”cut”>満足している</label>
<input id=”cut-color” type=”radio” name=”menu” value=”cut-color”><label for=”cut-color”>不満である</label>
<input id=”headspa” type=”radio” name=”menu” value=”headspa”><label for=”headspa”>どちらでもない</label></div>
</div>
❻「お問い合わせ内容」を作成する
こちらはユーザーからの「お問い合わせ内容」を文章入力できるようボックスを作成します。
<div class=”item”>
<label class=”label”>問合せ内容</label>
<textarea class=”inputs”></textarea>
</div>
❼「送信する・リセット」ボタンを作成する
こちらは「送信する・リセット」ボタンを作成します。
<div class=”btn-area”>
<input type=”submit” value=”送信する”><input type=”reset” value=”リセット”>
</div>
</form>
❽以上を入力して「プレビュー」をクリックします。
反映したものを確認します。
問題がなければ「公開」をクリックします。
以上で、webサイトで「html」を使ったアンケートの作り方は完了になります。
無料で使えるおすすめのWebアンケートフォームサービス
今の時代、アンケートは用紙に記入してもらうよりもスマホやパソコンを使ったほうが効率が断然良いです。
無料で使えるおすすめのWebアンケートフォームサービスを紹介しますのでぜひ活用してみてください。
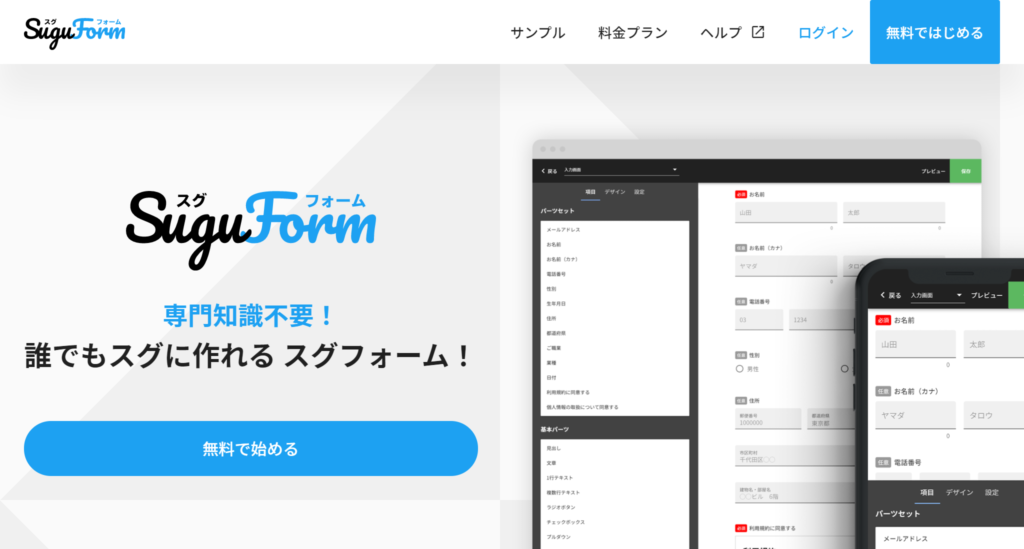
【おすすめNo1】スグフォーム(SuguForm)

スグフォーム(SuguForm)は『スグ』にフォームが作れるというキャッチコピーの通り予め用意されているテンプレートから選んで自分好みにカスタムするだけで簡単にアンケートフォームが作れてしまいます。
使える機能も豊富で、フォームの作成数や項目数が無制限、フォームの送信数や回答データの保存数も制限なし、ファイルアップロード(添付ファイル)OK、自動返信、パスワード設定、公開期間の設定、回答できる上限数の設定もできます。
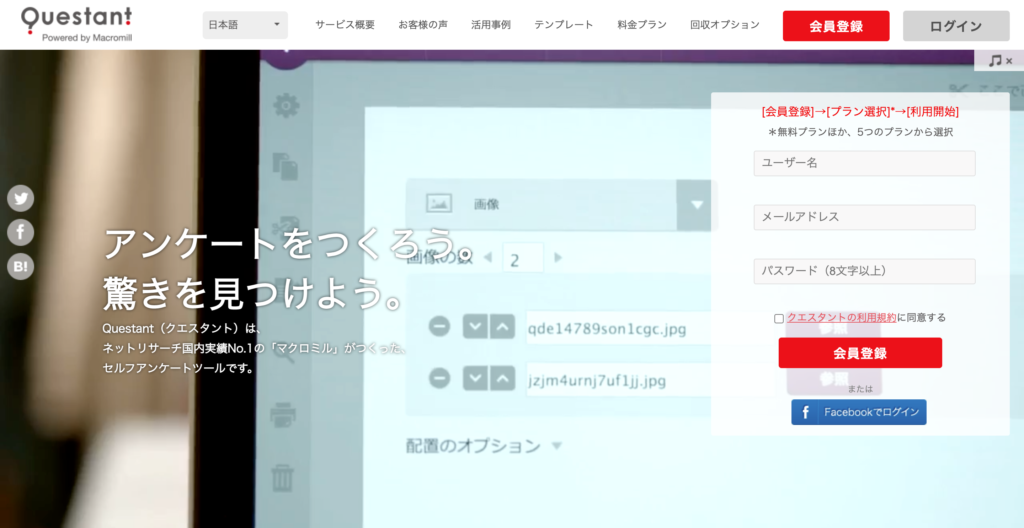
【おすすめNo2】クエスタント(Questant)

クエスタントのアンケートフォームは無料プランであれば、質問数は10個までですが、アンケートフォーム自体は無制限に作成することができ、基本のテンプレートが70個以上完備しています。
アンケートのフォーマット自体を1から考える必要がなく、効率的にアンケート作成をすることができます。
さらにアンケートは自動で集計され、しかも自動でグラフ化までしてくれます。
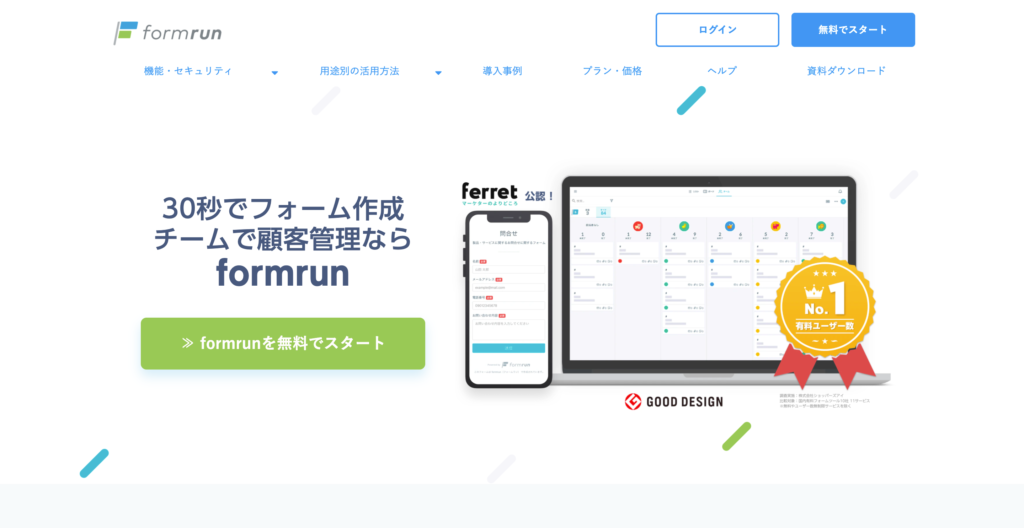
【おすすめNo3】フォームラン(formrun)

フォームランは、Webマーケティング会社ベーシックが提供するアンケートフォーム作成ツールで集まった回答を、Chatwork・Slackなどの各種チャットツールと連携して、共有することができます。
デザインのカスタマイズ性が高く、フォームのデザインを自分好みで、他にはない唯一無二のデザインにカスタマイズすることができます。
また、送信された回答は、Googleスプレッドシートと連携することができ、データを確認することもでき便利です。